ドキュメンテーション
SuperContainer Documentation
SuperContainerは、FileMakerでオブジェクトフィールドを扱う際の問題を解決します。SuperContainerはWebベースのJavaアプリケーションとして動作し、FileMakerのファイルに埋め込まれたWebビューア(FileMaker 8.5からの新機能)に対して、サイズ調整されたイメージやファイルをアップロード、表示、ダウンロードできるようにします。
FileMakerのオブジェクトフィールドを利用してレコードに関連づけられているファイルをユーザが読み出したり保管したりする必要のあるソリューションにおいては、SuperContainerはオブジェクトフィールドに代わる効果的な手段です。
SuperContainerは、FileMakerのレイアウトオブジェクトのWebビューアから利用するように設計されています。Webビューアに対して、保管したいファイルリソースを一意に特定するURLを指定します。ここで利用するURLには、任意のパスコンポーネントをいくつでも含めることができます。
さらに、SuperContainerにはCompanion Pluginが付属しています。このプラグインを利用して、SuperContainerのリソースへのアクセスを自動化できます。このプラグインについての詳細や活用例は、SuperContainer Companion Pluginディレクトリの中にあるドキュメンテーションを参照してください。
システム条件
FileMakerクライアント
- SuperContainer中に保管された項目を表示するには、FileMaker 8.5以降が動作していることが必要です。
- オプションのSuperContainer Companion Pluginまたはブラウザベースのドラッグ&ドロップ機能を利用するには、WindowsクライアントではJava 1.5以降がインストールされていることが必要です。Javaはこちらからダウンロードできます。
Webクライアント(インスタントWeb公開)
ブラウザベースのドラッグ&ドロップ機能を利用するには、WindowsクライアントではJava 1.5以降がインストールされていることが必要です。
サーバー
- MacのOS X:Mac OS X 10.2以降
- Windows:Microsoft Windows Vista、Microsoft Windows XP Service Pack 2およびService Pack 3、Windows XP Professional、Windows 2000 Server、Windows 2000 Professional、Windows Server 2003、Windows Server 2008;Java 1.5以降
- Linux/Solaris:Java 1.5以降
お使いのコンピュータにJavaがインストールされていない場合、http://java.sun.com/javase/downloads/index.jsp でダウンロードできます。
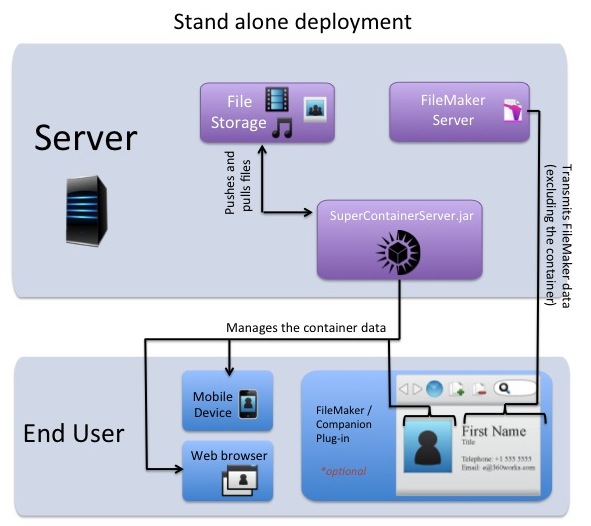
インストール:デプロイメントのオプション
SuperContainerは、スタンドアローンのアプリケーションとして利用することも、FileMaker Server Advancedにバンドルすることも、あるいはTomcatで利用することもできます。
注意:360Worksの一部のプラグインの旧バージョンとの間に、互換性の問題があります。360Worksの他のプラグインをお使いの方は、http://360works.com/products/ から新しいバージョンをダウンロードしてください。
注意:1.3より古いバージョンからアップグレードされる方は、SuperContainerでのURLの書式が変更されていますので注意してください。
オプション1:SuperContainerをスタンドアローンのサーバーアプリケーションとして利用する
シンプルに展開するのに最適の方法であり、またテストや開発にも向く方法です。インストールの必要はなく、サーバーを起動するだけで即座に使い始めることができます。SuperContainerを利用するコンピュータを再起動するたびに、SuperContainerServerを起動する必要があります。
MacまたはWindows:SuperContainerServer.jarのファイルをダブルクリックして、スタンドアローンのアプリケーションを起動します。アプリケーションを起動すると、http://localhost:8020/SuperContainer でスタートページを表示できるようになります。サーバーアプリケーションでは、アップロードされたファイルを保管する場所を指定したり、その他いくつかの設定をカスタマイズすることができます。SuperContainerのファイルへの不要なアクセスを防ぐには、「Server Options」ダイアログでユーザ名とパスワードを設定しておきます。
OS X上でSuperContainerをスタンドアローンモードで利用すると、Core Imageのレンダリング機能を利用できます。詳しくは「サポートしているイメージのフォーマットとCore Imageによるレンダリング」のセクションを参照してください。
注意:スタンドアローンのアプリケーションは、SuperContainerのアプリケーションフォルダと同じディレクトリに置いておく必要があります。
オプション2:SuperContainerをFileMaker Server にインストールする
FileMaker Server (または Advanced) 8, 9, 10, 11, または FileMaker Server 12のいずれかが動作している特定のサーバー上でSuperContainerを利用している場合、上級のユーザにはこの方法を推奨します。
ダウンロードしたSuperContainerをフォルダごとサーバーにコピーし、SuperContainerフォルダ内のMacInstaller.jar(Mac)またはWindowsInstaller.exe(Windows)ファイルをダブルクリックします。この後はSuperContainerのインストーラの指示に従って、以下のように進めます。
- SuperContainerのWebアプリケーションを、WPEに組み込まれているTomcatのホスティングフォルダに追加します。
- Webサーバーの構成をバックアップし、変更して、SuperContainerを80番ポートで使用できるようにします。
- SuperContainerの旧バージョンが存在する場合、以前の設定をバックアップし、再適用します(これについては以下の注意を参照してください)。
- インストールが完了したら、コンピュータを再起動し、ブラウザで http://serverAddress/SuperContainer を表示します。
注意:インストーラを使ってFileMaker Server上のSuperContainerをアップグレードすると、SuperContainerのファイルのカスタムストレージに使われているweb.xmlファイルが上書きされます(web.xmlファイルの場所のリストは、こちら[1]を参照してください)。このファイルをカスタムのパスで変更していた場合には、アップグレードする前にコピーしておいてください。アップグレードが完了した後に、コピーしておいたweb.xmlファイルを元のディレクトリに戻します(そのディレクトリ内にある他のすべてのバージョンと置き換えます)。
インストールのファイルの動作に問題がある場合、手動でインストールすることもできます。
SuperContainerをFileMaker Server Advancedに手動でインストールする
- インストールするパスを確認します。
- OS XのFMS12:/Library/FileMaker Server/Web Publishing/publishing-engine/jwpc-tomcat/
- OS XのFMS11:/Library/FileMaker Server/Web Publishing/publishing-engine/cwpe-tomcat/bin/
- OS XのFMS10:/Library/FileMaker Server/Web Publishing/publishing-engine/cwpe-tomcat/bin/
- OS XのFMS9:/Library/FileMaker Server/Web Publishing/publishing-engine/cwpe-tomcat/bin/
- OS XのFMS8:/Library/FileMaker Server/Web Publishing/jakarta-tomcat/webapps/
- OS XのFMS7:/Library/FileMaker Server 7/Web Publishing/jakarta-tomcat/webapps/
- WindowsのFMS12:C:¥Program Files¥FileMaker¥FileMaker Server¥Web Publishing¥publishing-engine¥jwpc-tomcat¥
- WindowsのFMS11:C:¥Program Files¥FileMaker¥FileMaker Server¥Web Publishing¥publishing-engine¥cwpe-tomcat¥bin¥
- WindowsのFMS10:C:¥Program Files¥FileMaker¥FileMaker Server¥Web Publishing¥publishing-engine¥cwpe-tomcat¥bin¥
- WindowsのFMS9:C:¥Program Files¥FileMaker¥FileMaker Server¥Web Publishing¥publishing-engine¥cwpe-tomcat¥bin¥
- WindowsのFMS8:C:¥Program Files¥FileMaker¥FileMaker Server¥Web Publishing¥jakarta-tomcat¥webapps¥
- WindowsのFMS7:C:¥Program Files¥FileMaker¥FileMaker Server¥Web Publishing¥jakarta-tomcat¥webapps¥
- SuperContainerフォルダを、インストールするパスにコピーします。SuperContainerという名前のディレクトリだけをコピーします。SuperContainer_2.0ディレクトリ全体ではありません。
- Tomcatの構成ファイルを変更して、SuperContainerのコンテンツを80番ポートでサービスするようにします。
- TOMCAT_CONFIG_FILEのパスを確認します。
- OS X(FMS12):mod_proxy.conf を /Library/FileMaker Server/Admin/admin-helper/WEB-INF/conf/ に配置します。
- OS X(FMS11以前):mod_jk.conf または mod_jk_paths.conf を /Library/FileMaker Server/Admin/admin-helper/WEB-INF/conf/ に配置します。
- Windows:uriworkermap.propertiesファイルを C:¥Program Files¥FileMaker¥FileMaker Server¥Admin¥admin-helper¥WEB-INF¥conf¥ に配置します。
- SuperContainerのWebアプリケーションをマウントするために必要な行を追加します。
- TOMCAT_CONFIG_FILEのパスを確認します。
ProxyPass /SuperContainer http://127.0.0.1:16020/SuperContainer ProxyPassReverse /SuperContainer http://127.0.0.1:16020/SuperContainer
JkFmMount /SuperContainer/* cwpe JkFmMount /SuperContainer cwpe
/SuperContainer/*=jwpc /SuperContainer=jwpc
/SuperContainer/*=cwpe /SuperContainer=cwpe
変更を保存してから、Webサービスおよび関連するすべてのサービス(Tomcat、IIS、FMS)を再起動します。コンピュータも再起動すると、動作します。SuperContainerが起動し、使える状態になっています!
WindowsのFileMaker Server 13に手動でインストールする
FileMaker Server 13 (Windows)への手動インストールについてはこちらをご参照ください(英語のみ)
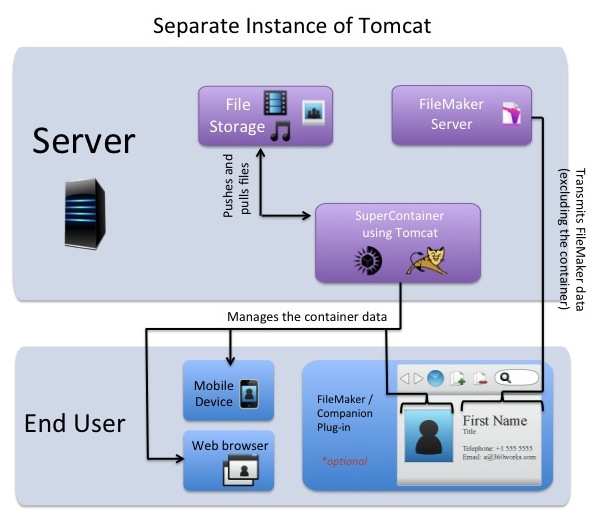
オプション3:SuperContainerをTomcatにインストールする
LinuxまたはSolarisが動作しているコンピュータや、FileMaker Server Advancedが動作していないコンピュータを利用している場合、上級のユーザにはこの方法を推奨します。
Tomcatがインストールされ、動作している必要があります(Tomcatは http://tomcat.apache.org からダウンロードできます)。
最新のSuperContainerを http://www.360works.com/supercontainer からダウンロードします。
ダウンロードしたzipファイルを解凍します。
Windowsの右下の角にあるバッジのアイコンを使うか、またはサービスを止めて、Tomcatを停止します。
必要に応じて、SuperContainer/WEB-INF/web.xml設定ファイルの設定をカスタマイズします。ファイルが保管されるパスをカスタマイズしたり、SuperContainerのファイルを保護するためのユーザ名とパスワードを設定できます。
SuperContainerフォルダを、Tomcat webappsフォルダにコピーします。通常は、C:¥Program Files¥Apache Software Foundation¥Tomcat 5.5¥webappsに配置します。
http://serverAddress:8080/SuperContainer を表示して、SuperContainerが正しく動作していることを確認してください。デフォルトのポートは、スタンドアローンモードでは8020番ですが、Tomcatでは8080番であることに注意してください。
FileMakerのソリューションでSuperContainerを利用する
サンプルのFileMakerソリューションで、SuperContainerのセットアップについて見ていきましょう。ここでは例として、サーバー名を「yourServer.com」と仮定します。また「Asset」という名前のテーブルオカレンスがあり、このテーブルオカレンスには「ID」というフィールドがあるとします。この「ID」フィールドで、サーバー上のファイルを参照したいとします。この例を、実際の値に置き換えてお読みください。
ユーザ登録
初期設定では、SuperContainerはデモモードで動作し、2時間ごとに起動し直す必要があります。また、全ページにデモモードであることを示す小さなフラグが表示されます。SuperContainerをご購入いただきライセンスキーを取得したら、http://yourServer.com:8020/SuperContainer/Registration でソフトウェアをアクティベートできます。アクティベートするとデモモードのフラグは表示されなくなり、2時間ごとに起動し直す必要もなくなります。
SuperContainerのURL
まずFileMakerのレイアウト上にWebビューアを作成し、このWebビューアにSuperContainerのURLを割り当てます。URLの先頭は、常に以下の通りです。
http://yourServer.com:portNumber/SuperContainer/Files
もしくは
http://yourServer.com:portNumber/SuperContainer/SingleFile
「Files/」はディレクトリを指定し、「SingleFile/」はディレクトリ内にある特定のファイルを指定します(使用例を以下に記します)。
これに続けて、アップロードするファイルを保管したいサーバー上の場所を指定します。URLには、以下のようにスラッシュを使用して、ファイルをサブフォルダに保管できます。
/path/to/file
URLにSuperContainerの動作に関するオプションのパラメータを指定することもできます。SuperContainerの表示をカスタマイズする方法の詳細は、「SuperContainerの外観をカスタマイズする」のセクションを参照してください。
通常は、URLにテーブル名と、レコードの固有のIDを含めます。従って、ここでの例の「Asset」テーブルについてSuperContainerがデフォルトの8020番ポートで動作しているとすると、4321番のレコードのURLは以下のようになります。
http://yourServer.com:8020/SuperContainer/Files/Asset/4321
さらに、4321番のレコード中に表示されるファイル名が、たとえば「myAsset.jpg」とわかっている場合は、「SingleFile/」を使ってそのファイルのディレクトリを指定できます。例を以下に示します。
http://yourServer.com:8020/SuperContainer/SingleFile/Asset/4321/myAsset.jpg
これは、FileMakerの計算式で、以下のように設定できます。
"http://yourServer.com:8020/SuperContainer/Files/Asset/" & myTable::ID
もしくは
"http://yourServer.com:8020/SuperContainer/SingleFile/Asset/" & myTable::ID & myTable::filename
SuperContainerのURLには、いくつでもエレメントを入れられることに注意してください。1つのアセットに対して3つのイメージをアップロードできるようになっているとすれば、複数のイメージを保持するために新規テーブルを作ることもできますし、以下のようなURLスキーマを利用することもできます。
"http://yourServer.com:8020/SuperContainer/Files/Asset/" & myTable::ID & "/1" "http://yourServer.com:8020/SuperContainer/Files/Asset/" & myTable::ID & "/2" "http://yourServer.com:8020/SuperContainer/Files/Asset/" & myTable::ID & "/3"
ファイルをアップロードする
SuperContainerにファイルをアップロードする方法は、いくつかあります。もっとも簡単なのは、ファイルまたはディレクトリを、SuperContainerのウインドウにドラッグする方法です。ファイルは即座にアップロードされ、アップロード中はプログレスバーが表示されます。
SuperContainerのURLにファイルがアップロードされていない場合、デフォルトでは「Upload file」ボタンが表示されています。このボタンを使うか、または右クリック(control-クリック)して、ファイルを選択するダイアログを開くことができます。アップロードするファイルまたはディレクトリを選択して、「OK」ボタンをクリックします。するとファイルがアップロードされ、アップロード中はプログレスバーが表示されます。
ファイルにアクセスする
ファイルがSuperContainerにアップロードされると、ブラウザウインドウの現在の幅で表示されるか(イメージの場合)、またはファイルのアイコンが表示されます(イメージでない場合)。
ファイルをダブルクリックすると、ローカルのコンピュータにファイルがダウンロードされ、そのファイルタイプに対応するデフォルトのアプリケーションで開かれます。ダブルクリックする代わりに、右クリックして「Open in default application(デフォルトのアプリケーションで開く)を選択することもできます。
ファイルを任意の場所に保存するには、右クリックして「Save file…(ファイルを保存…)」を選択します。するとファイルの保存場所を指定するダイアログが開きます。
リソースをブラウザで表示するには、右クリックして「Open in browser(ブラウザで表示)」を選択します。これにより、ブラウザで、ファイルコンテンツそのものの場所を指定するRawDataのURLが開きます。
リソースを削除する
リソースを削除するには、「Delete」ボタン、またはショートカットメニューを使用します。別のファイルをSuperContainerにドラッグして、既存のファイルを削除することもできます。
FileMaker GoでSuperContainerを利用する
FileMaker Goで使うにあたって、SuperContainerは何も変更する必要はありません。SuperContainerはFileMaker Goで表示されていることを検知し、自動で「非アプレット」モードに切り替わります。これは、Javaアプレットの代わりにHTMLを使用するモードです(JavaはiOSではサポートされていません)。SuperContainerをFileMaker Goで使うにあたり、知っておくべき動作の違いがいくつかあります。
SuperContainerに保管されている項目をクリックすると、Webビューアいっぱいの大きさにレンダリングされます。WordやPDFドキュメントの場合、Webビューア内にファイルのコンテンツが表示されます。QuickTimeムービーの場合は、Webビューア内でムービーが再生されます(ムービーがiOSでサポートしているフォーマットにエンコードされている場合に限ります)。これは、通常のSuperContainerの動作とは異なります。通常は、ブラウザの新規ウインドウが開いて、リソースが完全に表示されます。
FileMaker Goで、SuperContainerのリソースをフルスクリーンのブラウザウインドウで表示したい場合は、「Open URL(URLを開く)」スクリプトステップをコールするボタンまたはスクリプトを追加する必要があります。URLは、通常のSuperContainerのURLの「Files」の部分を「RawData」に置き換えて使用します(RawDataのURLの詳細は後述します)。したがって、スクリプトステップは以下のようになります。
Open URL[ Substitute( SuperContainer URL; "/SuperContainer/Files/"; "/SuperContainer/RawData/" ) ]
FileMaker Go上でのSuperContainerの機能を紹介する9分間のムービーを、YouTubeで公開しています。http://www.youtube.com/watch?v=ZPw3uibJC_c
イメージのサイズを指定する
SuperContainerは自動でWebビューアまたはWebページのサイズを検知し、表示サイズに正確に合わせたサムネールを生成します。これに関して自分では何もする必要がありません。ただし、Webビューアと違うサイズでイメージを表示したい場合もあります。このような場合には、以下のようにURLに幅や高さのパラメータを含めることができます。
http://yourServer.com:8020/SuperContainer/Files/Asset/4321?height=500 http://yourServer.com:8020/SuperContainer/Files/Asset/4321?width=400 http://yourServer.com:8020/SuperContainer/Files/Asset/4321?height=64&width=64
認証のためのユーザ名とパスワードをURLに埋め込む
インストールしたSuperContainerにパスワード保護をかけているがユーザにはユーザ名やパスワードの入力を求めたくない場合、ユーザ名やパスワードの情報を直接URLに埋め込むことができます。ユーザ名が「bob」、パスワードが「secret」とすると、以下のように指定できます。
http://bob:secret@yourServer.com:8020/SuperContainer/Files/etc...
注意:これは、ユーザにユーザ名やパスワードを知られないための便利な手段というわけではありません!ページを読み込む際にパスワードが一瞬表示されますし、イメージをダウンロードするためのリンクをクリックした際にも表示されます。
代わりに、ユーザ名とパスワードを通常のURLのパラメータとして含めることができます(バージョン2.54以降)。このようにするには、SuperContainerのURLにユーザ名とパスワードを含めます。例を以下に示します。
http://yourServer.com:8020/SuperContainer/Files/testing?username=bob&password=secret
これは、セキュリティの設定によってURLに埋め込まれた認証が許可されないInternet Explorerユーザには有用です。
カスタムの解像度を指定する
SuperContainerからイメージをプリントする必要がある場合は、オプションでresolutionのパラメータを指定できます。このパラメータは、SuperContainerにイメージを高解像度で表示するように指定するものです。デフォルトの解像度は72です。これ以外の解像度を指定すると、SuperContainerはサイズの大きいイメージを返し、正確なwidth(幅)とheight(高さ)にするためにHTMLのimgタグを変更します。
注意:プリント時にstyle=noappletを指定したり、最大の幅/高さを指定する必要もあります。
解像度のパラメータセットを入れたURLの例を以下に示します。
http://yourServer.com:8020/SuperContainer/Files/xyz?width=64&height=64&resolution=300&style=noapplet
オリジナルのイメージの大きさが足りている場合、このURLの画面上での結果は300dpiの解像度で最大64×64ピクセルの大きさとなります。イメージの大きさが足りない場合は、解像度が低くなりますが72dpiを下回ることはありません。
注意:パフォーマンスを下げないためには、resolutionパラメータはプリント専用のレイアウトにのみ指定するとよいでしょう。解像度のパラメータがあると、サーバーにはイメージを解析するための作業が別途発生します。また計算結果のイメージは画面表示に必要なサイズよりも大きなものになります。
SuperContainerからイメージをプリントする
SuperContainerはWebビューアからアクセスされます。このため、イメージのダウンロードが完了する前、またはアプレットのロードが完了する前でも、プリントは可能です。SuperContainerのイメージを完全にダウンロードする前にプリントすることを避けるには、以下のうちのいずれかにすることを推奨します。
A. SuperContainer Companion PluginのSCGetContainer関数を使って、計算結果を保存しない計算式にイメージをダウンロードします。このソリューションでは、自動でプリント用のフル解像度のイメージがダウンロードされます。ただし、Companion Pluginをインストールする必要があります。
B. 「非アプレット」モードを使い、幅・高さ・解像度のパラメータを指定します。このソリューションには、イメージのダウンロードが完了する前にプリントするリスクは依然としてありますが、Javaアプレットに起因するプリントの問題のリスクは軽減できます。イメージのダウンロードを完了させるために、1、2秒の一時停止を入れる方がいいかもしれません。
サポートしているイメージのフォーマットとCore Imageによるレンダリング
現在、SuperContainerはデフォルトで、bmp、jpg、gif、png、jpeg2000、raw、pnm、およびtiff(一部のプラットフォーム上)のイメージフォーマットからのサムネール生成をサポートしています。SuperContainerでサイズ変更ができない圧縮フォーマットを用いている画像もあります。その場合は常にフルサイズのイメージが表示されます。
SuperContainer 2.0以降がOS X上でスタンドアローンモードで動作している場合、OS XのCore Imageレンダリングを使用してサムネールを生成します。Core Imageの使用により、大幅に高速化されることに加え、PDF、EPS、SVG、TIFF、Photoshop、その他多くのほぼあらゆるイメージフォーマットをレンダリングできます。
サーバー上でのみCore Imageが動作していれば、SuperContainerに接続しているクライアントにはレンダリングされたサムネールが表示されることに注意してください。これにより、WindowsのFileMakerクライアントでも、Webビューア内でPDFのコンテンツをプレビューできるということです。
FileMaker以外でSuperContainerを使う
SuperContainerはWebベースのアプリケーションであるため、ネットワーク接続があればどこからでもSuperContainerにアクセスできます。カスタムのWeb公開を使用している場合やその他の言語でツールを書いている場合も、SuperContainerのデータにアクセスできます。
カスタムのWeb公開
SuperContainerのバージョン2にはPHP APIが含まれており、SuperContainerとカスタムのWeb公開アプリケーション間でのやりとりができます。お使いのPHPのスクリプトにPHP/supercontainer.phpファイルをinclude()するだけで、アップロード、ダウンロード、削除、サーバーのクエリーといった機能を利用できます。
詳しくは、ダウンロードしたSuperContainerの中のSupport files/PHPディレクトリにあるSuperContainer PHP Documentation.htmlを参照してください。
Javaの統合
開発者向けのJava APIを別途利用できます。サーバーサイドのJavaアプリケーションやデスクトップのスイングアプリケーションを書いている方は、Java APIにより簡単にSuperContainerを統合できます。詳細は360Worksにご連絡ください。
RawDataのURL
SuperContainerのファイルのコンテンツに直接リンクしたい場合は、RawDataのURLを使用できます。以下のように、SuperContainerのURL中にある「Files」の語を「RawData」に置き換えるだけです。
http://myServer.com:8020/SuperContainer/RawData/Asset/4321
SuperContainerでレンダリング可能なリソースであると分かっている場合は、以下のようにRawDataのURLに直接リンクするimgタグを使って、別のHTMLページ内でファイルのコンテンツをインラインにすることができます。
img src="http://myServer.com:8020/SuperContainer/RawData/Asset/4321"
Asset/4321がイメージ以外のファイルを含む場合、結果は壊れたイメージのアイコンとなることに注意してください。より安全性の高いオプションは、指定されたSuperContainerのフォルダパスに対してFilesのURLを指すiframeタグを使うことです。
SuperContainerのURLで「RawData」を使うことについてさらに詳しい説明を見るには、こちらをクリックしてください。
Applet vs. NoApplet
SuperContainerがファイルをアップロード、ダウンロード、表示する際には、Javaアプレットか、HTML、いずれかのインターフェイスを使用しています。どちらのインターフェイスを使用するかはSuperContainerのURLの最後に ?style=appletもしくは ?style=noappletを付与することで明示的に指定することができます。詳細は「SuperContainerの外観をカスタマイズする」のセクションをご参照ください。
アプレットかHTMLかどちらのインターフェイスを使用するかを指定しなかった場合には、SuperContainerは、ブラウザとOSのバージョンに基づいて最適なものを選択します。Google Chrome、Firefox、またはOS X Lion(10.7)を使用しているユーザは、HTMLビューが表示されます。他のすべてのユーザは、アプレットのビューが表示されます。
Appletの利点
SuperContainerにファイルをドラッグや貼り付け
ディレクトリ(フォルダ)のアップロード時は、アプレットによる自動のZIP圧縮をサポート
ファイルであるように見えるドキュメント(.pages ファイルなど)は実際のディレクトリに保存されるファイルをダブルクリックすると、デフォルトのアプリケーションで開くのではなく、ファイルはダウンロードディレクトリにダウンロードされる
SuperContainerがフォーカスされている場合はDeleteキーでファイルが削除されるので、「削除」ボタンを表示する必要がない
HTMLの利点
すべてのブラウザ上で動作する
ユーザのコンピュータにJavaがインストールされている必要がない
アプレット版よりも高速に読み込むことができる
SuperContainerの外観をカスタマイズする
SuperContainerのページの外観は、SuperContainerのURL中でカスタムのstyleやbackground-colorのパラメータを設定することでカスタマイズできます。表示/非表示をコントロールするスタイルや、レイアウトの整列に影響を与えるスタイル、リソースのタイトルのフォントを変更するスタイルがあります。
SuperContainerのイメージ表示モードは、基本的に2つあります。プレーンHTMLと、Javaアプレットです。プレーンHTMLは動作が軽くて読み込みが速く、Javaアプレットはドラッグ&ドロップのサポートといった操作性を備えています。SuperContainerのURLにlistviewまたはnoappletのスタイルが指定されていない限りは、デフォルトでJavaアプレットが使用されます。
「style」URLパラメータ
SuperContainerのリソースの表示方法を変更するには、「style」URLパラメータを指定します。「+」記号を用いて複数のスタイル名をまとめることができます。例を以下に示します。
http://yourServer.com:8020/SuperContainer/Files/Asset/4321?style=readonly+bold+large
デフォルトで使用できるさまざまなスタイルについて簡単に解説します。
レイアウトスタイル
(なし)
- デフォルトのスタイルは、リソースが空のときは「Upload」ボタン、空でないときは「Delete」ボタンがあることを除けば、オブジェクトフィールドと同様です。
listview
- リストレイアウトに適した表示として、小さなサムネールまたはアイコンと、その右にファイル名を表示します。編集用のコントロールとこれ以外の情報は非表示となります。リスト表示のデフォルトの幅と高さは64ですが、URLに幅/高さを指定することにより別のサイズで表示することもできます。
image_only
- イメージまたはファイルのアイコン以外をすべて非表示にします。showdelete「Delete」ボタンを表示します。このボタンは、デフォルトでは非表示です。「Delete」のショートカットメニューとDeleteキーの動作はデフォルトで有効であることに注意してください。
nodelete
- 「Delete」ボタン、「Delete」のショートカットメニュー、Deleteキーの動作を非表示にして無効にします。
upload
- 「Upload」ボタンを常に表示します(リソースが空でなくても)。
noupload
- 「Upload」ボタンを表示しません(ドラッグまたは右クリックでファイルをアップロードすることはできます)。
readonly
- 「Delete」ボタンと「Upload」ボタンを非表示にします。
nopreview
- イメージやアイコンを非表示にします。
info
- ファイル名、ファイルサイズ、アップロードされた日付のテーブルを表示します。この設定にすると、タイトルは非表示となります。タイトルはテーブルに記載されているためです。
title
- イメージにもアイコンにもタイトルを表示します(デフォルトでは、イメージのタイトルは非表示です)。
notitle
- タイトルを常に非表示にします。
nolink
- ドキュメントへのハイパーリンクを無効にします。サムネールやドキュメントをクリックしても、何も起きなくなります。
noapplet
- SuperContainer 2でのアプレット表示を無効にします。これによりSuperContainerは、バージョン1と同様に動作するようになります。
applet
- SuperContainer 2でのアプレット表示を有効にします。
noscroll
- スクロールバーを隠します。イメージがWebビューアのサイズに合っていてもスクロールバーが表示されるようなとても小さい(50ピクセル)Webビューアを使用する際に必要になることがあります。
整列スタイル(非アプレットのスタイルにのみ適用されます)
left
- イメージ、タイトル、コントロールを左揃えにします。
right
- イメージ、タイトル、コントロールを右揃えにします。水平方向に対して中央揃えのスタイルはありません。中央揃えがデフォルトであるためです。
center
- コンテンツをWebビューアの中央に揃えます。
bottom
コンテンツをWebビューアの下に揃えます。上揃えのスタイルはありません。上揃えがデフォルトであるためです。タイトルのフォントのスタイル(非アプレットのスタイルにのみ適用されます)
タイトルのフォントのスタイル(非アプレットのスタイルにのみ適用されます)
small, x-small, xx-small, large, x-large, xx-large
- タイトルのサイズを設定します。
bold
- タイトルを太字にします。
italic
- タイトルを斜体にします。
smallcaps
- タイトルをsmallcapsで表示します。
スタイルのさまざまなパラメータがSuperContainerの外観にどのように影響を与えるかの実例は、SuperContainer Exampleのファイルを参照してください。
「background-color」URLパラメータ
「background-color」URLパラメータで、ボディの背景色を設定します。色の付いた背景の上でSuperContainerを使っていて余計な空白を作らずに背景に溶け込ませたい場合に便利です。注意:これはstyleパラメータではなく、これ自体が別のURLパラメータです。そのため、URLは以下の例のようになります(背景色が rgb(10,20,30) の場合)。
http://localhost:8020/SuperContainer/Files/asdf?style=bold&width=123&background-color=rgb(10,10,255)
背景色の値は、色名(green)、RGB値(rgb(10,10,255))、16進の値(#336699)のいずれかを使用できます。16進の値を用いる場合、URL中では「#」記号は「%23」でエスケープすることに留意してください。
http://localhost:8020/SuperContainer/Files/asdf?style=bold&width=123&background-color=%23336699
SuperContainerの動作をカスタマイズする
SuperContainerのファイルを新規ブラウザウインドウで開かないようにするには、FileMakerのWebビューアの設定ダイアログで「Webビューア内容とのインタラクションを許可」チェックボックスのチェックを外します。これで、Webビューアにボタンの動作を割り当て、Webビューアがクリックされたときにスクリプトが動作するように設定できます。
Self Signed SSL(自己発行SSL証明書)のサポート
selfsignedsslのURLパラメータを付けると、SuperContainerのアプレットは自己発行SSL証明書を経由してアクセスされるSuperContainerサーバーと通信できます。デフォルトでは、Javaアプレットは完全に有効なSSL証明書のみをサポートします。例を以下に示します。
https://localhost/SuperContainer/Files/asdf?selfsignedssl
ファイルの保管
SuperContainerのデフォルトの保管場所
/Users/Shared/SuperContainer
C:\Users\<username>\Documents\SuperContainer\Files
C:¥Documents and Settings¥SuperContainer¥Files
C:¥Users¥username¥SuperContainer¥Files
C:¥Users¥SuperContainer¥Files
カスタムの保管場所を設定するには
スタンドアローンの場合:「Server Options」ダイアログでカスタムのパスを指定します。
TomcatまたはFileMaker Serverで展開している場合:web.xmlファイルでカスタムのパスを指定します。テキストエディタソフトでファイルを開き、変更します。
注意:OSで設定されているフォルダのアクセス権により、通常はweb.xmlファイルをテキストエディタソフトで直接変更することはできません。このファイルをデスクトップに移動してから変更することを推奨します。変更が終わったら、web.xmlファイルを元の場所に戻します。
web.xmlの場所
/Library/FileMaker Server/Web Publishing/publishing-engine/cwpe-tomcat/bin/SuperContainer/WEB-INF/web.xml
/Library/FileMaker Server/Web Publishing/publishing-engine/jwpe-tomcat/SuperContainer/WEB-INF/web.xml
TOMCAT_HOME/webapps/SuperContainer/WEB-INF/web.xml
C:¥Program Files¥FileMaker¥FileMaker Server¥Web Publishing¥publishing-engine¥cwpe-tomcat¥bin¥SuperContainer¥WEB-INF¥web.xml
C:¥Program Files¥FileMaker¥FIleMaker Server¥Web Publishing¥publishing-engine¥jwpe-tomcat¥SuperContainer¥WEB-INF¥web.xml
TOMCAT_HOME¥webapps¥SuperContainer¥WEB-INF¥web.xml
注意:カスタムの保管場所を指定する際には、SuperContainerが親フォルダに対して読み/書きのアクセス権を持つよう注意してください。サムネールのディレクトリは、カスタムの保管場所と同じフォルダ内に作られます。
注意:C:は、システムドライブのドライブ名を表しています。
FileMakerの他のデータベースとの統合や、他のデータベースからの移行
従来のオブジェクトフィールドのデータをSuperContainerに読み込む
既存のFileMakerソリューションでSuperContainerを利用するように移行する場合、既存のオブジェクトフィールドをSuperContainerに移す方法が必要です。SuperContainer Companion Pluginを使用すると、これを実現できます。レコードをループして、移行したい各レコードについて
SCSetContainer("Asset/" & Asset::ID ; Asset::OldContainerField)
をコールするスクリプトを作るだけです。詳細はCompanion Plugin documentationを参照するか、または http://www.360works.com/supercontainer/demos/set_container/ にあるデモンストレーションのビデオをご覧ください。
ファイルシステムからSuperContainerのリソースを読み込む
SuperContainerに追加したいファイルがディレクトリにまとめられている場合は、SuperContainerで扱うファイルを保管するディレクトリにファイルをコピーすることもできますし、SuperContainer Companion PluginのSCScanDirectory関数を使ってディレクトリ中のファイルのリストを返すこともできます。オプションとして、再帰的にファイルをスキャンするフラグを設定できます。詳しくはCompanion Plugin documentationを参照してください。
Web公開
PHP/XSLTでIFRAMEを使う
カスタムWeb公開のサイトにSuperContainerを含めるには、FileMakerのWebビューアで使うのと同じURLにFRAMEはたはIFRAMEを使うだけです。
セキュリティ
SuperContainerにおけるセキュリティの考え方
SuperContainerのコンテンツを保護するために使用できるオプションは、いくつかあります。いくつか挙げます。
SuperContainerのユーザ名とパスワードの機能を使う:この方法では、ユーザがSuperContainerのコンテンツにアクセスする前に、自分でユーザ名とパスワードを入力する必要があります。このアプローチの利点は、構成がとても簡単であるということです。欠点は、ユーザが1つの項目にアクセスできるとすると、URLを知っていれば他のすべての項目にもアクセスできるということです。もうひとつの欠点は、すべてのユーザが同じユーザ名とパスワードを共有するということです。
Tomcatでユーザ名とパスワードの機能を使う:この設定は、本ドキュメントの範囲を超えています(詳しくは http://tomcat.apache.org を参照してください)。しかし基本的には、1つめのオプションと同じように動作します。それに加え、ユーザごとに別のユーザ名とパスワードを構成できます。
ランダムなURL:セキュリティを守るにはおそらくこれが最も良いアプローチでしょう。ただし、プログラミングの手間が多少かかります。ユーザはURLを知らなければ、SuperContainerのすべてのドキュメントにアクセスできないことを覚えておいてください。各レコードにランダムで推量しにくい値を持たせ、その値をURLに含めることができます。すると、FileMakerの開発者が正しいURLを公開するように設定したときに限り、それぞれのレコードにアクセスできます。たとえば、以下のURLを変更して、
http://yourIpAddress:portNumber/SuperContainer/Files/Client1/Images/39 http://yourIpAddress:portNumber/SuperContainer/Files/Client1/Images/40
以下のようにします。
http://yourIpAddress:portNumber/SuperContainer/Files/Client1/Images/rjx11mp/39 http://yourIpAddress:portNumber/SuperContainer/Files/Client1/Images/82crlqq/40
このようにして、単にレコードIDの値を増やしていくことにより、悪意のあるユーザは認証されていないリソースにアクセスできなくなります。
これらのアプローチを組み合わせることもできるということを知っておいてください。たとえば、 SuperContainerのパスワードとランダムなURLのテクニックを一緒に使うことができます。以下のSSL暗号化についてのヒントも参照してください。
ユーザ名とパスワードをSuperContainerのURLに埋め込む
SuperContainerにアクセスするためにユーザ名とパスワードを要求するように設定している場合は、そのユーザ名とパスワードを以下のようにWebビューアのURLに含めることができます。
http://username:password@yourServer:8080/SuperContainer/Files
これは、新しいバージョンのMicrosoft Internet Explorerでは動作しないことがあるので注意してください。詳しくは、[文書番号: 834489] を参照してください。Internet Explorerで問題がある場合は、以下の対処方法があります。
ユーザ名とパスワードを入力する(ユーザは、セッションごとに1回だけ入力する必要があります)
上記の記事に書かれているようにレジストリを調整する
別のブラウザを使う
インスタントWeb公開にプラグインをロードする際のセキュリティの問題
SuperContainerに付属のデモファイルでは、インスタントWeb公開からアクセスされるプラグイン関数の多くが無効になっています。 これについては「Security issues with Web Publishing」の記事(英語)をお読みください。