4.01 表記の約束事と略記
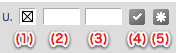
ベースエレメンツでは省略形の表記はほとんど使われていませんが、覚えておくべき重要なものも少しだけあります。フォーム表示のレイアウトにはすべて、右上に次のような3つのフィールドと2つのボタンがあります。
この3つのフィールドはそれぞれ、(1) 参照されていない、(2) エラーの数、(3) 警告の数 のフィールドです。2つのボタンは、(4)「修正済みとしてマーク」と (5)「ハイライト」のボタンです。それぞれ、マニュアルにセクションを設けて解説しています。
(1) 参照されていない
「参照されていない」フィールドはチェックボックスのフィールドです。このボックスがチェックされているとき、その要素は参照されていないと考えられます。これは場所を節約するために「U.」と略記されています。ポータルやリスト表示の上部のヘッダでは常に「U.」と表記されています。
「参照されていない」チェックボックスには、3つの状態があります。
- チェックされていない - その要素は、ソリューション中の他の要素によって使われています。
- チェックされている - その要素はまったく参照されていません。
- ダッシュ - その項目は参照されていませんが、メニュー(スクリプトかレイアウト)に表示されているか、またはソリューションが間接的な参照を使用していてその要素を名前で参照している可能性があります。
「参照されていない」ヘッダはポータルの上部にあります。
(2) 警告の数
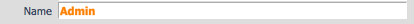
「警告の数」フィールドはエラーとほぼ同様に動作し、そのオブジェクトに対する警告の数を表しています。「警告の数」フィールドはオレンジ色で、その要素に関する警告があると要素の名前もオレンジ色で強調表示されます。
(3) エラーの数
「エラーの数」フィールドは数字で、ゼロの場合は空欄になります。エラーのフィールドは赤色の太字で強調表示されるので、常に見分けることができます。赤色で強調表示されるのはエラーだけなので、エラーがどこにあるのかが正確にわかります。
赤色で表示されたエラーの名称:
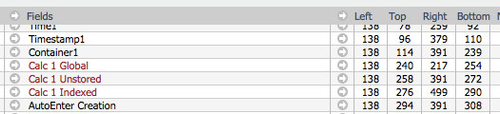
レイアウト上のフィールドのリストに表示された赤色のエラーの名称:
エラーと警告の両方に該当する要素がある場合、警告の強調表示よりもエラーの強調表示が優先され、ソリューション全体にわたって名称が赤字で表示されます。